GUI组件介绍
Tips:在使用GUI部分功能时,请先了解以下列出的十二种组件.
每种组件的第一行索引名可以自定义,<type:>决定了你所选用的组件类型.
基本选项
Tips:一个GUI界面最多只能有一个基本选项(options)
#options标识符表示设置这个GUI的参数(该标识符所有节点可全部删除,索引名称不可更改)
options:
#设置起始坐标轴,你可以根据你的习惯来设置这个界面的原点。(如果删除此行,默认为MC界面的最上边)
startX: "w*0.01"
#设置起始坐标轴,你可以根据你的习惯来设置这个界面的原点。(如果删除此行,默认为MC界面的最左边)
startY: "10"
#此界面的优先级 优先级越大 越不会被遮住 (物品模型的默认优先级都很大,要想把物品模型遮住,Z轴就要很大) 不懂不要管 直接删去就可以 默认为 0
startZ: "10"
#当width不为零时 设置 startX 为 right center 分别会将startX的坐标起始点设置为 最左边 最右边 中间
width: "0"
#当height不为零时 设置 startX 为 bottom center 分别会将startY的坐标起始点设置为 最左边 最右边 中间
height: "0"
#打开一次后就在客户端删除该界面的缓存(就是打开并关闭后,需要重载才能再打开,给写插件时用的,写配置直接删去)可删除 默认false
consume: false
#是否开启编辑模式,开启后将会绘制指针的坐标位置(可删除,默认为false)
#开启后可用鼠标拖动组件位置和大小,按下S键切换至大小设置模式,按下V键切换至位置设置模式,设置时可中途右键鼠标放弃当前任务
guide: false
#当点击无组件的地方时 是否要丢出鼠标上的物品 (在颠覆界面无需使用)
dropCursorItem: false
#是否取消ESC关闭界面 (可删除默认为 false)
escCancel: false
#是否是置顶的HUD 默认为false
topperHud: false
#是否需要与hud交互 默认为false 开启后打开界面可以直接与HUD交互,可以做到把GUI的物品拖到HUD上之类的操作
interactiveHud: false
#如果该界面在最顶层 开启下面选项后 按下ESC只会关闭这个界面 (关闭escCancel才有效,可删除默认为false)
escCloseOnly: false
#当界面被关闭的时候会触发
closeDos:
- "message<->thisGui界面被关闭了"
#当玩家在此界面按下按键时触发
keyDos:
keyDown_22:
- "message<->按下了 U 键"
keyUp_22:
- "message<->松开了 U 键"
#这里设置窗口拖动的参数 删掉代表无法拖动
drag:
#可拖动区域的坐标
locationX: "0"
locationY: "0"
#可拖动区域的宽度
width: "100"
#可拖动区域的高度
height: "100"
#布局器 它可以帮助你填充组件进去
#如果在options参数中使用需要设置options内的width和height
layout:
#布局器类型 FLOW 将根据组件的宽高 自动瀑布流式的填充进容器
type: FLOW
# 组件间隙
gapX: "5"
gapY: "5"
#打开界面时的声音,删除此行默认无声
openSound: "minecraft:block.anvil.use"
#打开GUI时执行一些关于GUI的特殊操作 以下称为dos(可删除)
#dos都是以 标记<->参数 的形式书写 不同的标记拥有不同的功能
openDos:
- "openChild<->default3" #打开一个子窗口(default3也是一个gui目录下的yml文件)
#这个界面中支持动画的部件共有的动画,目前动画还不是所有部件兼容,但是后面会一个一个兼容直到全部兼容(可删除)
#目前兼容动画的部件有 图片 GIF 按钮 字符串 物品模型
animations:
- "default_move"
图片组件
#图片组件
#该索引名(下面第一行的名称)仅为示例,请在正式配置时进行修改,每个组件的索引名均不可重复!!
texture:
type: texture
# 是否开启这个组件 (false后关闭任何效果、显示、互动、功能;删除整行后默认为不显示)
# 如果将 enable 后面的 true或false 设置某个条件 将自动匹配条件开关
# 例如填写 enable: "%player_health% = 100" 当玩家的血量到达100时才会开启该组件
enable: true
#当界面打开的时候 该组件第一次加载时触发该Dos
initDos:
- "message<->我是界面 thisGui 的组件 thisPart"
#悬浮时候显示的tooltip就跟原版悬浮到道具时显示的lore界面一样(删除整行后默认为不显示)
tooltip:
- '&c我是悬浮的时候被显示出来的那个'
#type作为标记这个部件是什么类型,目前拥有七个
#0为图片 1为颜色块 2为GIF 3为按钮 4为字符串 5为物品槽 6为实体 7为输入槽 8为竖向列表框
#能想到我就会添加,如果有新的需求请及时通知我
#图片的本地材质路径地址格式为 local<->地址 或者直接输入 地址
#图片的网络材质链接地址格式为 url<->网络链接 例如:url<->https://s1.ax1x.com/2020/06/19/NnqzVK.png
path: 'local<->textures/misc/logo.png'
#图片的显示起始坐标(图片的左上角为起始点)
locationX: "w-90"
locationY: "h-90"
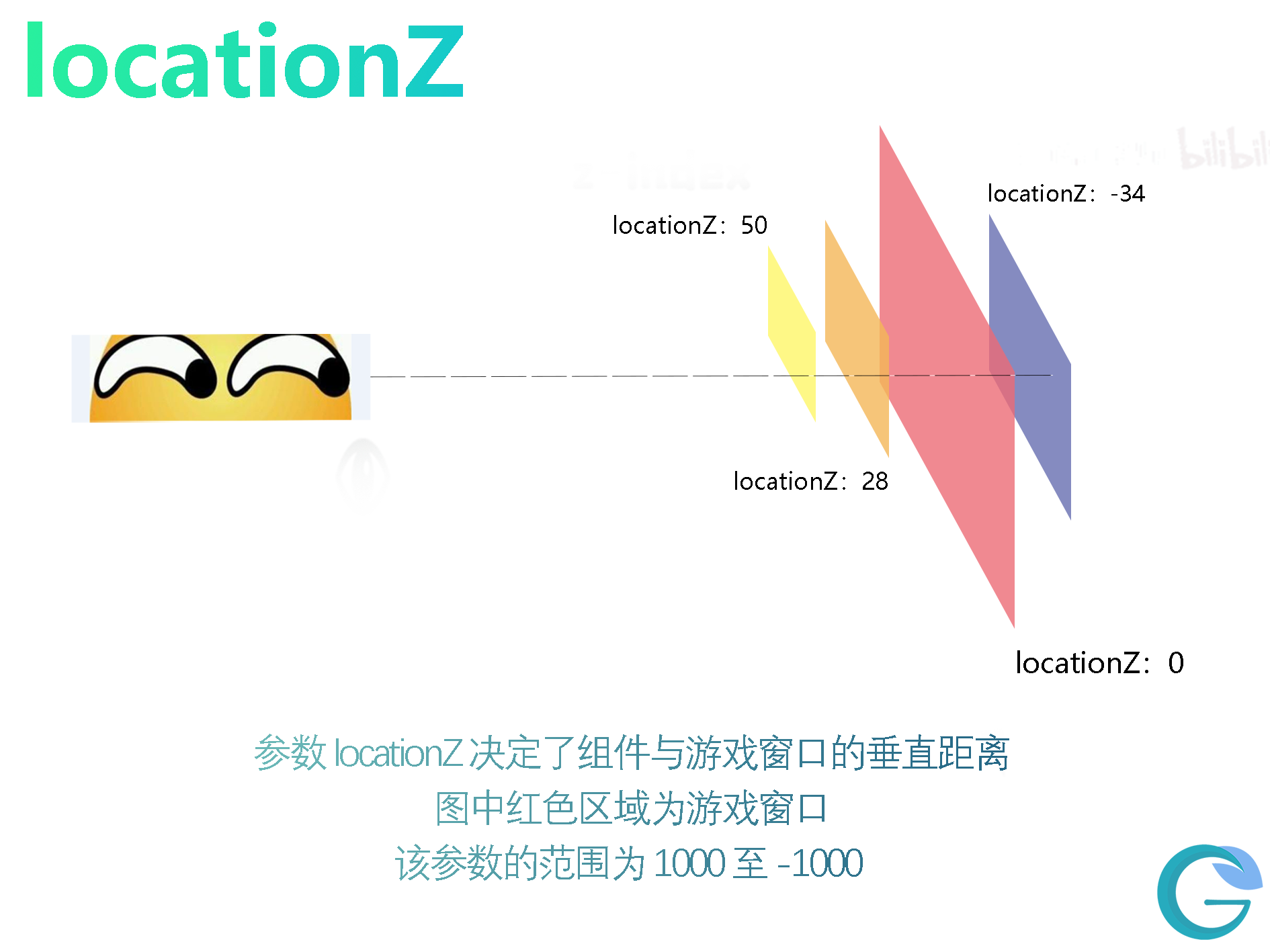
#优先级 详情看下图 通常情况下删了就可以了
locationZ: "0"
#宽度width和高度height也同样支持运算符和 w h 变量 w代表整个MC的宽度
#使用 tw1 可以代表在path填下的图片的真实宽度
width: "w*0.53"
#使用 th1 可以代表在path填下的图片的真实高度
height: "h*0.58"
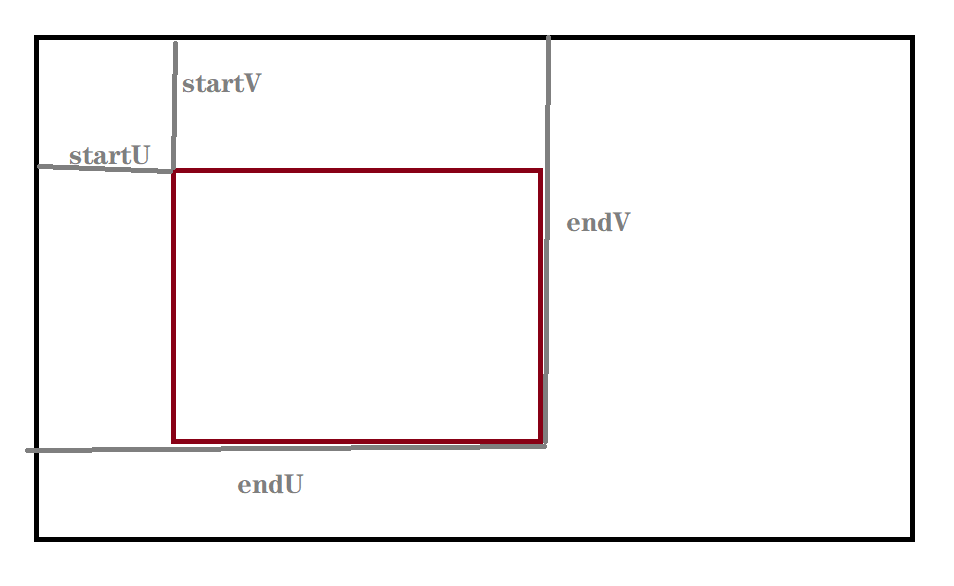
#这四个参数可以截取图片的一部分渲染
#详情见下图
startU: '10'
startV: '10'
endU: "10"
endV: "10"
#图片组件整体动画(可删除)
animations:
- "default_scale"
UV为截取图片中的一部分显示出来,其中黑框为图片

locationZ可以理解为组件离下图红色框体的距离,要注意的是在设置实体与物品的locationZ时,要注意实体和物品是立体的所以其本身也占了一定的Z轴大小

颜色块组件
#颜色块组件
#该索引名(下面第一行的名称)仅为示例,请在正式配置时进行修改,每个组件的索引名均不可重复!!
color:
type: color
# 组件开关 (false后关闭任何效果、显示、互动、功能;删除整行后默认为不显示)
# 如果将 enable 后面的 true或false 设置某个条件 将自动匹配条件开关
# 例如填写 enable: "%player_health% = 100" 当玩家的血量到达100时才会开启该组件
enable: true
#当界面打开的时候 该组件第一次加载时触发该Dos
initDos:
- "message<->我是界面 thisGui 的组件 thisPart"
#悬浮时候显示的tooltip就跟原版悬浮到道具时显示的lore界面一样(删除整行后默认为不显示)
tooltip:
- '&c我是悬浮的时候被显示出来的那个'
#性状 有太多了 暂时默认0即可 后面再列出
shape: 0
#厚度
thickness: "1"
#半径
radius: "1"
locationX: "w*0.1"
locationY: "h*0.1"
#优先级 通常情况下删了就可以了
locationZ: "0"
width: "w*0.1"
height: "h*0.8"
#颜色块的颜色为RGBA,请在前面加上0x,如果不了解什么是RGBA可以搜索 什么是RGBA
color: 0x88888800
#颜色块的末尾颜色,可以形成渐变色(可删除)删除后为纯色
endColor: 0x88888800
序列帧组件
#序列帧组件
#该索引名(下面第一行的名称)仅为示例,请在正式配置时进行修改,每个组件的索引名均不可重复!!
frame:
type: frame
# 组件开关 (false后关闭任何效果、显示、互动、功能;删除整行后默认为不显示)
# 如果将 enable 后面的 true或false 设置为某个条件 将自动匹配条件开关
# 例如填写 enable: "%player_health% = 100" 当玩家的血量到达100时才会开启该组件
enable: true
#当界面打开的时候 该组件第一次加载时触发该Dos
initDos:
- "message<->我是界面 thisGui 的组件 thisPart"
#悬浮时候显示的tooltip就跟原版悬浮到道具时显示的lore界面一样(删除整行后默认为不显示)
tooltip:
- '&c我是悬浮的时候被显示出来的那个'
#图片的本地材质路径地址格式为 local<->本地路径 或者直接输入 本地路径
#图片的网络材质链接地址格式为 url<->网络链接 例如:url<->https://s1.ax1x.com/2020/06/19/NnqzVK.png
frames:
- "local<->textures/misc/logo.png"
- "local<->textures/misc/buffer.png"
#切换到下一帧的时间 单位毫秒
hz: 50
#这个序列帧播放几遍后停止,-1是无限循环
cycle: -1
#最后一遍渲染暂停在第几帧(1为第一帧) 写-1为播放完成后消失 (默认为-1)
pause: -1
#组件位置
locationX: "w*0.26"
locationY: "h*0.11"
locationZ: "0"
#使用 tw1 可以代表在frames填下的图片的真实宽度
width: "w*0.53"
#使用 th1 可以代表在frames填下的图片的真实高度
height: "h*0.58"
#这四个参数几乎不用 不要填 直接删了就好
startU: '10'
startV: '10'
endU: "10"
endV: "10"
#gif图片组件的整体动画(删除整行后默认为无动画)
animations:
- "default_move"
gif图片组件
#gif图片组件
#该索引名(下面第一行的名称)仅为示例,请在正式配置时进行修改,每个组件的索引名均不可重复!!
gif:
type: gif
# 组件开关 (false后关闭任何效果、显示、互动、功能;删除整行后默认为不显示)
# 如果将 enable 后面的 true或false 设置为某个条件 将自动匹配条件开关
# 例如填写 enable: "%player_health% = 100" 当玩家的血量到达100时才会开启该组件
enable: true
#当界面打开的时候 该组件第一次加载时触发该Dos
initDos:
- "message<->我是界面 thisGui 的组件 thisPart"
#悬浮时候显示的tooltip就跟原版悬浮到道具时显示的lore界面一样(删除整行后默认为不显示)
tooltip:
- '&c我是悬浮的时候被显示出来的那个'
#图片的本地材质路径地址格式为 local<->本地路径 或者直接输入 本地路径
#图片的网络材质链接地址格式为 url<->网络链接 例如:url<->https://s1.ax1x.com/2020/06/19/NnqzVK.png
path: 'local<->textures/gif/ghast.gif'
#该gif播放次数,-1是无限循环
cycle: -1
#最后一遍渲染暂停在第几帧(1为第一帧) 写-1为播放完成后消失 (默认为-1)
pause: -1
locationX: "w*0.26"
locationY: "h*0.11"
locationZ: "0"
#使用 tw1 可以代表在path填下的图片的真实宽度
width: "w*0.53"
#使用 th1 可以代表在path填下的图片的真实高度
height: "h*0.58"
#这四个参数几乎不用 不要填 直接删了就好
startU: '10'
startV: '10'
endU: "10"
endV: "10"
#gif图片组件的整体动画(删除整行后默认为无动画)
animations:
- "default_move"
按钮组件
#按钮组件
#该索引名(下面第一行的名称)仅为示例,请在正式配置时进行修改,每个组件的索引名均不可重复!!
button:
type: button
# 组件开关 (false后关闭任何效果、显示、互动、功能;删除整行后默认为不显示)
# 如果将 enable 后面的 true或false 设置为某个条件 将自动匹配条件开关
# 例如填写 enable: "%player_health% = 100" 当玩家的血量到达100时才会开启该组件
enable: true
#当界面打开的时候 该组件第一次加载时触发该Dos
initDos:
- "message<->我是界面 thisGui 的组件 thisPart"
#悬浮时候显示的tooltip就跟原版悬浮到道具时显示的lore界面一样(删除整行后默认为不显示)
tooltip:
- '&c我是悬浮的时候被显示出来的那个'
#按钮默认的图片、GIF(如果填的是gif文件就会渲染成gif)
#图片的本地材质路径地址格式为 local<->本地路径 或者直接输入 本地路径
#图片的网络材质链接地址格式为 url<->网络链接
defaultPath: 'local<->textures/misc/warn.png'
#鼠标悬浮到按钮时的图片、GIF(如果填的是gif文件就会渲染成gif)
#图片的本地材质路径地址格式为 local<->本地路径 或者直接输入 本地路径
#图片的网络材质链接地址格式为 url<->网络链接 例如:url<->https://s1.ax1x.com/2020/06/19/NnqzVK.png
hoverPath: 'local<->textures/misc/logo.png'
#悬浮时改变defaultPath的颜色 此选项可以作为没有悬浮效果贴图的备选方案
hoverColor: 0xFFAAAAAA
#悬浮到按钮播放声音(可删除)
hoverSound: 'minecraft:ui.button.click'
#点击按钮播放声音(可删除)
clickSound: 'minecraft:ui.button.click'
#设置按钮位置
locationX: "w*0.3"
locationY: "h*0.1"
#设置按钮优先级
locationZ: "0"
#设置按钮大小
#使用 tw1 可以代表在defaultPath填下的图片的真实宽度
#使用 tw2 可以代表在hoverPath填下的图片的真实宽度
width: "w*0.1"
#使用 th1 可以代表在defaultPath填下的图片的真实高度
#使用 th2 可以代表在hoverPath填下的图片的真实高度
height: "h*0.2"
#是否开启真实的边缘计算悬浮检测
#默认为false
#开启后会根据defaultPath的透明区域生成检测区域 只有悬浮在非透明区域才算悬浮
realHover: false
#是否是禁止点击悬浮状态下的按钮
invalid: false
#交互冷却 单位毫秒 默认冷却为100ms
interactCooldown: 100
#默认的按钮动画(可删除)
animations:
- "default_rotate"
#悬浮到按钮时的动画(可删除)
hoverAnimations:
- "default_rotate"
#文本对齐模式 可删除
align: "center"
#是否渲染文字阴影 默认为 true
textShadow: true
#是否悬浮时渲染文字阴影 默认为 true
hoverTextShadow: true
#自动换行的像素长度 每行超过长度的字符串将会自动被换行到下一行 (默认为不自动换行)
textSplitWidth: "100"
#自动换行的像素长度 每行超过长度的字符串将会自动被换行到下一行 (默认为不自动换行)
hoverTextSplitWidth: "100"
#渲染该button上的字体使用的ttf字体名 ttf 字体要放入 assets/germmod/font/ 下,字体名就是文件名去掉.ttf后缀
#放入字体后可以在germmodui.cfg 填写读取字体的精度 不写默认是50
#强烈不建议放入过多的字体,耗玩家客户端内存
#可删除 默认为 minecraft 的原版字体
font: "default"
#加载的特殊字体的文字大小,仅对特殊字体ttf有效 默认为27
fontSize: 27
#字体描边 范围 [0-1] 默认为0
stroke: 0
#字体描边颜色 默认为 0xFF000001
strokeColor: 0xFF000001
#在单行中超过该长度的文本将会被渲染为省略号
omitWidth: "w*0.1"
#默认字符串将显示在按钮中间,支持PAPI变量(可删除)
texts:
- "&e亲爱的: %player_name%"
- "&e这是按钮"
#默认字符串大小 默认1
textScale: "1"
#对齐模式 可删除
hoverAlign: "center"
#渲染该button上的字体使用的ttf字体名 ttf 字体要放入 assets/germmod/font/ 下,字体名就是文件名去掉.ttf后缀
#放入字体后可以在germmod.cfg 填写读取字体的精度 不写默认是27
#强烈不建议放入过多的字体,耗玩家客户端内存
#可删除 默认为 minecraft 的原版字体
hoverFont: "default"
#加载的特殊字体的文字大小,仅对特殊字体ttf有效 默认为27
hoverFontSize: 27
#字体描边 范围 [0-1] 默认为0
hoverStroke: 0
#字体描边颜色 默认为 0xFF000001
hoverStrkeColor: 0xFF000001
#在悬浮的情况单行中超过该长度的文本将会被渲染为省略号
hoverOmitWidth: "w*0.1"
#悬浮字符串大小 默认1
hoverTextScale: "1"
#悬浮字符串,介绍同上(可删除)
hoverTexts:
- "&c亲爱的: %player_name%"
- "&c这是按钮"
#基于对齐方式对齐后的坐标偏移量
textOffsetX: "1"
textOffsetY: "1"
textOffsetZ: "1"
clickDos: #鼠标左键时候执行dos(可删除)
- "open<->default2" #打开另一个界面
rightDos: #鼠标右键时候执行dos(可删除)
- "openChild<->rightMenu"
#鼠标悬浮时候执行dos(可删除)
hoverDos:
- "open<->null" #关闭界面
#鼠标悬浮离开后执行dos(可删除)
leaveDos:
- "open<->null" #关闭界面
复选框组件
#复选框组件
#该索引名(下面第一行的名称)仅为示例,请在正式配置时进行修改,每个组件的索引名均不可重复!!
checkbox:
type: checkbox
# 组件开关 (false后关闭任何效果、显示、互动、功能;删除整行后默认为不显示)
# 如果将 enable 后面的 true或false 设置为某个条件 将自动匹配条件开关
# 例如填写 enable: "%player_health% = 100" 当玩家的血量到达100时才会开启该组件
enable: true
#当界面打开的时候 该组件第一次加载时触发该Dos
initDos:
- "message<->我是界面 thisGui 的组件 thisPart"
#悬浮时候显示的tooltip就跟原版悬浮到道具时显示的lore界面一样(删除整行后默认为不显示)
tooltip:
- '&c我是悬浮的时候被显示出来的那个'
#复选框默认的图片、GIF(如果填的是gif文件就会渲染成gif)
defaultPath: 'local<->textures/misc/warn.png'
#鼠标悬浮到复选框时的图片、GIF(如果填的是gif文件就会渲染成gif)
hoverPath: 'local<->textures/misc/logo.png'
#复选框被选中的时候渲染图片、GIF(如果填的是gif文件就会渲染成gif)
checkedPath: "local<->textures/misc/checked.png"
#悬浮时改变defaultPath的颜色 此选项可以作为没有悬浮效果贴图的备选方案
hoverColor: 0xFFAAAAAA
#悬浮到按钮播放声音(可删除)
hoverSound: 'minecraft:ui.button.click'
#点击按钮播放声音(可删除)
clickSound: 'minecraft:ui.button.click'
#交互冷却 单位毫秒 默认 100ms
interactCooldown: 100
#复选框的选择状态 跟enable一样 可以写成条件的形式
#状态会以变量 %界面名_复选框索引名_selected% 该界面为 %default_checkbox_selected% 的形式存入变量库 值为true或false
selected: true
#复选框的X轴位置
locationX: "w*0.3"
#复选框的Y轴位置
locationY: "h*0.1"
#复选框的Z轴位置
locationZ: "0"
#复选框的宽度
width: "w*0.1"
#复选框的高度
height: "h*0.2"
#是否开启真实的边缘计算悬浮检测
#默认为false
#开启后会根据defaultPath的透明区域生成检测区域 只有悬浮在非透明区域才算悬浮
realHover: false
#复选框被选择后渲染的图片或gif的大小 不写就和width,height一样大
checkedWidth: "w*0.1"
checkedHeight: "h*0.2"
#是否是禁止点击悬浮的
invalid: false
#默认的按钮动画(可删除)
animations:
- "default_rotate"
#悬浮到按钮时的动画(可删除)
hoverAnimations:
- "default_rotate"
#默认文字对齐模式 可删除
align: "center"
#默认字符串大小 默认1
textScale: "1"
#渲染该button上的字体使用的ttf字体名 ttf 字体要放入 assets/germmod/font/ 下,字体名就是文件名去掉.ttf后缀
#放入字体后可以在germmodui.cfg 填写读取字体的精度 不写默认是50
#强烈不建议放入过多的字体,耗玩家客户端内存
#可删除 默认为 minecraft 的原版字体
font: "default"
#加载的特殊字体的文字大小,仅对特殊字体ttf有效 默认为27
fontSize: 27
#字体描边 范围 [0-1] 默认为0
stroke: 0
#字体描边颜色 默认为 0xFF000001
strokeColor: 0xFF000001
#在单行中超过该长度的文本将会被渲染为省略号
omitWidth: "w*0.1"
#默认字符串将显示在按钮中间,支持PAPI变量(可删除)
texts:
- "&e亲爱的: %player_name%"
- "&e这是按钮"
#对齐模式 可删除
hoverAlign: "center"
#渲染该button上的字体使用的ttf字体名 ttf 字体要放入 assets/germmod/font/ 下,字体名就是文件名去掉.ttf后缀
#放入字体后可以在germmod.cfg 填写读取字体的精度 不写默认是27
#强烈不建议放入过多的字体,耗玩家客户端内存
#可删除 默认为 minecraft 的原版字体
hoverFont: "default"
#字体描边 范围 [0-1] 默认为0
hoverStroke: 0
#字体描边颜色 默认为 0xFF000001
hoverStrkeColor: 0xFF000001
#加载的特殊字体的文字大小,仅对特殊字体ttf有效 默认为27
hoverFontSize: 27
#在悬浮的情况单行中超过该长度的文本将会被渲染为省略号
hoverOmitWidth: "w*0.1"
#悬浮字符串大小 默认1
hoverTextScale: "1"
#悬浮字符串,介绍同上(可删除)
hoverTexts:
- "&c亲爱的: %player_name%"
- "&c这是按钮"
#在根据对齐方式对齐后坐标再偏移多少 默认0
textOffsetX: "1"
textOffsetY: "1"
textOffsetZ: "1"
#checked的图片偏移原位置的左上角多少 默认0
checkedOffsetX: "0"
checkedOffsetY: "0"
checkedOffsetZ: "0"
#这些Dos更多的是用来写配置界面时使用,如果您是开发者这些几乎用不到
#复选框被选中时触发的Dos(可删除)
selectedDos:
- 'message<->你选择上了'
#复选框被取消选中时触发的Dos(可删除)
cancelledDos:
- 'message<->你取消了选择'
#复选框被鼠标左键点击时触发的Dos(可删除)
clickDos:
- "open<->null" #关闭界面
#复选框被鼠标右键点击时触发的Dos(可删除)
rightDos:
- "openChild<->rightMenu"
#鼠标悬浮在复选框时触发的Dos(可删除)
hoverDos:
- "message<->你在thisGui界面悬浮上了复选框组件thisPart"
#鼠标悬浮离开复选框时触发的Dos(可删除)
leaveDos:
- "message<->你在thisGui界面悬离开悬浮复选框组件thisPart"
文本组件
RGBA颜色详见此处 >>> 传送门
#文本组件
#该索引名(下面第一行的名称)仅为示例,请在正式配置时进行修改,每个组件的索引名均不可重复!!
label:
type: label
# 组件开关 (false后关闭任何效果、显示、互动、功能;删除整行后默认为不显示)
# 如果将 enable 后面的 true或false 设置为某个条件 将自动匹配条件开关
# 例如填写 enable: "%player_health% = 100" 当玩家的血量到达100时才会开启该组件
enable: true
#当界面打开的时候 该组件第一次加载时触发该Dos
initDos:
- "message<->我是界面 thisGui 的组件 thisPart"
#悬浮时候显示的tooltip就跟原版悬浮到道具时显示的lore界面一样(删除整行后默认为不显示)
tooltip:
- '&c我是悬浮的时候被显示出来的那个'
#文本的对齐方式 左对齐 left 右对齐 right 居中 center (可删除,默认为left)
align: "center"
#缩放 注意引号 可用 w h 计算 1为基础大小
scale: '1'
#渲染该label使用的ttf字体名 ttf 字体要放入材质包的assets/germmod/font/ 文件夹内,字体名就是文件名去掉.ttf后缀
#强烈不建议放入过多的字体,会过度消耗玩家客户端内存
font: "default"
#加载的特殊字体的文字大小,仅对特殊字体ttf有效 默认为27
fontSize: 27
#字体描边 范围 [0-1] 默认为0
stroke: 0
#字体描边颜色 默认为 0xFF000001
strokeColor: 0xFF000001
#是否渲染阴影 默认为 true
shadow: true
#行间距 默认为0
lineSpace: '0'
#自动换行的像素长度(在scale之前计算) 每行超过长度的字符串将会自动被换行到下一行 (默认为不自动换行)
splitWidth: "w*0.4+40"
#在单行中超过该长度的文本将会被渲染为省略号
omitWidth: "w*0.1"
#文本内容
texts:
- "使用#C80800FF萌芽引擎#ACDA70D6可以在任何地方使用RGBA&c来控制字体颜色!"
- "它的格#FA008080式是这样#FFFFAACD的#号后面跟上RGBA值"
- "像#FFB22222这样#a8F9C4A3其中,#号#C9FDF5E6后面一定要跟8位16#FFB0E0E6进制数"
- "#FFFF69B4并且这16#FF7B68EE进制数的字母都要大写。"
- "亲爱的: %player_name%" #支持变量
- "您的世界: %world_name%"
- "<click>" #<click>独占一行,代表点一下才会继续显示下面的内容 甚至支持/tellraw 的 json格式 !!!
- "[{\"text\":\"我骑上了心爱的小摩托~\",\"clickEvent\":{\"action\":\"run_command\",\"value\":\"/say 嘟嘟嘟嘟嘟~\"},\"hoverEvent\":{\"action\":\"show_text\",\"value\":{\"text\":\"他永远也不退堵车\"}}},{\"text\":\"你好呀你好呀\",\"hoverEvent\":{\"action\":\"show_text\",\"value\":{\"text\":\"溜溜溜啊\"}}}]"
locationX: "w*0.5"
locationY: "h*0.5"
locationZ: "0"
#每个字弹出的时间 单位ms 不设置是默认直接显示
popTime: "100"
#弹出的时候赋予动画
popAnimations:
- "default_scale"
#这个图片的动画(可删除)
animations:
- "default_move"
扩展槽位组件
#扩展槽位组件
#该索引名(下面第一行的名称)仅为示例,请在正式配置时进行修改,每个组件的索引名均不可重复!!
slot:
type: slot
# 组件开关 (false后关闭任何效果、显示、互动、功能;删除整行后默认为不显示)
# 如果将 enable 后面的 true或false 设置为某个条件 将自动匹配条件开关
# 例如填写 enable: "%player_health% = 100" 当玩家的血量到达100时才会开启该组件
enable: true
#当界面打开的时候 该组件第一次加载时触发该Dos
initDos:
- "message<->我是界面 thisGui 的组件 thisPart"
#悬浮时候显示的tooltip就跟原版悬浮到道具时显示的lore界面一样(删除整行后默认为不显示)
tooltip:
- '&c我是悬浮的时候被显示出来的那个'
#槽位的宽和高(可以使用 w h) 例如:size: 'w*0.1' 或 size: 'h*0.1' 或 size: ' w / h * 0.1'
size: "36"
#槽位内物品大小 默认和size一样大
itemSize: "36"
#是否是禁止所有状态(不可点击,无声音,无悬浮变化)
invalid: true
#是否允许与该槽位交互(可以点击,有声音,但是无法进行正常交互操作)
interact: true
#交互冷却 单位毫秒 默认冷却为100ms
interactCooldown: 100
#为防止槽位的物品混乱 每一个界面内扩展槽位的identity后填写的内容均不能重复!!!
#如果identity后填写的内容不与原版槽位挂钩,即视为创建一个新的槽位
#(如果您是开发者 推荐使用 处理该槽位的插件全名小写_用来逻辑判断的字符)
#GermPlugin提供了一些基本的保存、属性、时装槽为功能,前缀要设置为germplugin_
identity: "germplugin_default"
#当槽位内有物品时显示的图片 填gif就可以显示为gif
#建议此处图片为一张全透明图片
#图片的本地材质路径地址格式为 local<->本地路径 或者直接输入 本地路径
#图片的网络材质链接地址格式为 url<->网络链接 例如:url<->https://s1.ax1x.com/2020/06/19/NnqzVK.png
fillPath: 'local<->textures/gui/slot.png'
#当槽位为空的时候显示的图片 填gif就可以显示为gif
#图片可以是透明图片或者槽位背景图 例如原版头盔槽位的头盔标志
#图片的本地材质路径地址格式为 local<->本地路径 或者直接输入 本地路径
#图片的网络材质链接地址格式为 url<->网络链接 例如:url<->https://s1.ax1x.com/2020/06/19/NnqzVK.png
emptyPath: 'local<->textures/gui/slot.png'
hoverSound: 'minecraft:ui.button.click'
clickSound: 'minecraft:ui.button.click'
locationX: "w*0.7"
locationY: "h*0.5"
locationZ: "0"
#可以直接把下面设置的物品填入槽位
#配合interact(关闭槽位的互动)的使用 可以做出一个物品的展示界面
#展示界面的identity 前缀不要加 germplugin_
itemStack:
==: org.bukkit.inventory.ItemStack
type: DIAMOND_SWORD
meta:
==: ItemMeta
meta-type: UNSPECIFIC
display-name: '§2我是名字'
lore:
- '§f我是描述第一行'
- '§7颜色符请用§'
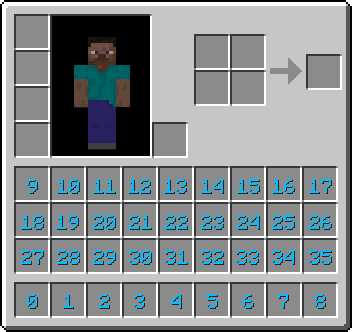
注意:扩展槽位组件可以与原版槽位挂钩,即在identity:填入下表内对应id即可挂钩
Tips:当任意界面内存在对应原版槽位id的扩展槽位,基于萌芽引擎的附属插件才能够通过对应id获取到物品哦
germplugin_main_hand #对应原版背包槽位里当前主手所在槽位
germplugin_off_hand #对应原版背包槽位里副手槽位
germplugin_armor_helmet #对应原版背包槽位里头盔槽位
germplugin_armor_chestplate #对应原版背包槽位里胸甲槽位
germplugin_armor_leggings #对应原版背包槽位里裤子槽位
germplugin_armor_boots #对应原版背包槽位里鞋子槽位
germplugin_backpack_0 #对应原版背包槽位里0号槽位
germplugin_backpack_1 #对应原版背包槽位里1号槽位
...
germplugin_backpack_35 #对应原版背包槽位里35号槽位

物品组件
#物品组件
#该索引名(下面第一行的名称)仅为示例,请在正式配置时进行修改,每个组件的索引名均不可重复!!
item:
type: item
# 组件开关 (false后关闭任何效果、显示、互动、功能;删除整行后默认为不显示)
# 如果将 enable 后面的 true或false 设置为某个条件 将自动匹配条件开关
# 例如填写 enable: "%player_health% = 100" 当玩家的血量到达100时才会开启该组件
enable: true
#当界面打开的时候 该组件第一次加载时触发该Dos
initDos:
- "message<->我是界面 thisGui 的组件 thisPart"
#这个物品渲染的大小
size: '30'
#width height这两个是因为每个模型的大小都不同 没办法自适应大小判断悬浮 所以可以重新指定判断悬浮的大小区域 不会对实际渲染造成影响
width: '10'
height: '10'
locationX: '100'
locationY: '100'
locationZ: "0"
#配置物品
itemStack:
==: org.bukkit.inventory.ItemStack
#材料ID或材料名:子ID
type: DIAMOND_SWORD
meta:
==: ItemMeta
meta-type: UNSPECIFIC
display-name: '§2我是名字'
lore:
- '§f我是描述第一行'
- '§7颜色符请用§'
animations:
- 'default_rotate'
实体模型组件
#实体模型组件
#该索引名(下面第一行的名称)仅为示例,请在正式配置时进行修改,每个组件的索引名均不可重复!!
entity:
type: entity
# 组件开关 (false后关闭任何效果、显示、互动、功能;删除整行后默认为不显示)
# 如果将 enable 后面的 true或false 设置为某个条件 将自动匹配条件开关
# 例如填写 enable: "%player_health% = 100" 当玩家的血量到达100时才会开启该组件
enable: true
#当界面打开的时候 该组件第一次加载时触发该Dos
initDos:
- "message<->我是界面 thisGui 的组件 thisPart"
#悬浮时候显示的tooltip就跟原版悬浮到道具时显示的lore界面一样(删除整行后默认为不显示)
tooltip:
- '&c我是悬浮的时候被显示出来的那个'
#该模型头顶的名字 当用 cursor或self模型类型时不用设置该项
#填写 $cancel 将不显示头顶的名字
name: "萌芽引擎"
#模型类型
#填写 cursor 为玩家面前的生物模型
#填写 self 为玩家自身模型
#填写某个原版模型的名字会渲染对应生物出来 名字大全请在wiki上看
#填写某带有皮肤的UUID会渲染出带有这个皮肤的玩家模型
model: 'self'
#模型是否看向鼠标 默认为 true
followCursor: true
#如果不是看向鼠标的 可以设置模型看向的位置
lookAtX: "w*0.5"
lookAtY: "h*0.5"
#人物的Y轴旋转角度
#配合横向滑动条的变量%guiName_partName_scrolledH%可以制作360人物模型预览
rotateY: "180"
#模型的大小
size: "30"
#width height这两个是因为每个模型的大小都不同 没办法自适应大小判断悬浮 所以可以重新指定判断悬浮的大小区域 不会对实际渲染造成影响
width: '10'
height: '10'
locationX: "w*0.1"
locationY: "h*0.73"
locationZ: "0"
#模型组件整体动画
animations:
- "default_rotate"
以下是所有可选用的模型类型
| model | 对应生物 |
|---|---|
| armorstand | 盔甲架 |
| bat | 蝙蝠 |
| cavespider | 洞穴蜘蛛 |
| chicken | 鸡 |
| cow | 牛 |
| creeper | 苦力怕 |
| donkey | 驴 |
| dragon | 末影龙 |
| elderguardian | 远古守卫者 |
| enderman | 末影人 |
| evoker | 唤魔者 |
| ghast | 恶魂 |
| giantzombie | 巨人僵尸 |
| guradian | 守卫者 |
| husk | 尸壳 |
| horse | 马 |
| illusionillager | 幻术师 |
| irongolem | 铁傀儡 |
| llama | 羊驼 |
| magmacube | 岩浆怪 |
| mooshroom | 哞菇 |
| mule | 骡 |
| ocelot | 豹猫 |
| parrot | 鹦鹉 |
| pig | 猪 |
| pigzombie | 僵尸猪人 |
| babypigzombie | 幼年僵尸猪人 |
| polarbear | 北极熊 |
| rabbit | 兔子 |
| sheep | 绵羊 |
| shulker | 潜影贝 |
| silverfish | 蠹虫 |
| skeleton | 骷髅 |
| skeletonhorse | 骷髅马 |
| slime | 史莱姆 |
| snowman | 雪傀儡 |
| spider | 蜘蛛 |
| squid | 鱿鱼 |
| stray | 流浪者 |
| vex | 恼鬼 |
| villager | 村民 |
| vindicator | 卫道士 |
| witch | 女巫 |
| wither | 凋灵 |
| witherskeleton | 凋灵骷髅 |
| wolf | 狼 |
| zombie | 僵尸 |
| babyzombie | 幼年僵尸 |
| zombiehorse | 僵尸马 |
| zombievillager | 僵尸村民 |
| babyzombievillager | 幼年僵尸村民 |
输入框组件
#输入框组件
#该索引名(下面第一行的名称)仅为示例,请在正式配置时进行修改,每个组件的索引名均不可重复!!
input:
type: input
# 组件开关 (false后关闭任何效果、显示、互动、功能;删除整行后默认为不显示)
# 如果将 enable 后面的 true或false 设置为某个条件 将自动匹配条件开关
# 例如填写 enable: "%player_health% = 100" 当玩家的血量到达100时才会开启该组件
enable: true
#当界面打开的时候 该组件第一次加载时触发该Dos
initDos:
- "message<->我是界面 thisGui 的组件 thisPart"
#悬浮时候显示的tooltip就跟原版悬浮到道具时显示的lore界面一样(删除整行后默认为不显示)
tooltip:
- '&c我是悬浮的时候被显示出来的那个'
#是否在按下enter后自动清空 默认为 true
autoClear: true
#是否将&变为§ 也就是说是否允许玩家输入颜色 默认为 false
replaceColor: true
#是否开启默认的背景 默认为true
background: true
#在输入框内没有字的时候预览
preview: '请在这里输入...'
#限制输入的字符长度 默认为 32
limit: 7
#是否作为焦点 默认为 false
focus: true
#是否永久聚焦 默认为 false 如果设置为true 不管玩家的鼠标点击了哪里 都可以输入内容进去
permanentFocus: false
#正则验证 符合正则表达式的才允许输入进去 默认为空
# [^(0-9)] 填入后只能输入数字
# [^(A-Za-z)] 填入后只能输入字母
# [^(\u4e00-\u9fa5)] 填入后只能输入中文
# 更多表达式自行百度
regular: "[^(0-9)]"
#是否实时同步内容到服务端 默认为 false(开发者使用的选项,写配置文件直接删去)
sync: false
#填入clear 或者 留空 为清空输入框 默认为 空
#变量库中会有一个变量实时等于该输入槽中的内容 可以在其他dos中引用 变量为 %界面名_输入槽索引名_input% 该界面为 %default_input_input%
input: '默认内容'
#是否使失效 默认为 false
invalid: false
width: "w*0.4"
height: "h*0.1"
#文本自动换行模式(超过输入框的文本换行) 默认为不换行
autoWrap: false
locationX: "w*0.2"
locationY: "h*0.7"
locationZ: "0"
#为了方便 专门为input添加了变量%input% 只有在input中 %input% 会被替换为输入槽的内容
enterDos:
- "opcmd<->say &a亲爱的 &e%player_name% &a想说 %input%"
滚动框组件
#滚动框组件 从滚动框组件开始 下面填写的任何组件都只会在滚动框区域内显示
#该索引名(下面第一行的名称)仅为示例,请在正式配置时进行修改,每个组件的索引名均不可重复!!
scroll:
type: scroll
# 组件开关 (false后关闭任何效果、显示、互动、功能;删除整行后默认为不显示)
# 如果将 enable 后面的 true或false 设置为某个条件 将自动匹配条件开关
# 例如填写 enable: "%player_health% = 100" 当玩家的血量到达100时才会开启该组件
enable: true
#悬浮时候显示的tooltip就跟原版悬浮到道具时显示的lore界面一样(删除整行后默认为不显示)
tooltip:
- '&c我是悬浮的时候被显示出来的那个'
#是否要取消滚动框的所有交互 默认为false
invalid: false
#当界面打开的时候 该组件第一次加载时触发该Dos
initDos:
- "message<->我是界面 thisGui 的组件 thisPart"
#滚动列表显示的宽度
width: '300'
#滚动列表显示的高度
height: '200'
#滚动列表显示的初始坐标
locationX: '100'
locationY: '100'
# 是否开启相对坐标模式
# 开启后滚动框的背景,滑块栏和内部组件将会自动从滚动框设置的坐标为起点计算坐标 默认为false
# 强烈建议把此选项开启 后期版本可能会强制开启此选项
relative: false
#是否允许拖拽式的滑动滚动框 默认为 false
#开启后可以点击滚动框内部区域进行移动
scrollDraggable: false
#直接给滚动框添加背景图片
background:
#组件类型
type: 0
#背景图片
path: 'local<->textures/misc/translucent.png.png'
#显示起始坐标(可以删去,默认为上面滚动列表的坐标参数)
#注意该组件的坐标默认是从上面滚动框坐标的位置开始的
locationX: "-2"
locationY: "-2"
#宽度width和高度height也同样支持运算符和 w h 变量 w代表整个MC的宽度 (可以删去,默认为上面滚动列表的大小参数)
#注意该组件的大小是在上面滚动框的大小上改变的
width: "4"
height: "4"
#竖向滑块的设置 (可以为任意材质的部件,该部件的坐标无需设置,将由竖向滑块栏决定)
sliderV:
type: 3
#滑块默认的图片、GIF(如果填的是gif文件就会渲染成gif)
defaultPath: 'local<->textures/misc/warn.png'
#鼠标悬浮到滑块时的图片、GIF(如果填的是gif文件就会渲染成gif)
hoverPath: 'local<->textures/misc/logo.png'
width: "50"
height: "50"
#对齐模式 可删除
align: "center"
#默认字符串将显示在按钮中间,支持PAPI变量(可删除)
texts:
- "&e我是竖向滑块"
#滑块栏的坐标
locationVX: '100'
locationVY: '100'
#竖向滑块栏的宽度、高度
widthV: '20'
heightV: '200'
#是否关闭竖向滑块 默认为为true
invalidV: true
#竖向可滚动的像素
#当填写 auto 时,会自动计算并替换为内部组件应该可滚动的最大竖向距离
#当然你想让他可以多滚一点可以写 auto + 5 之类的公式
scrollableV: '1000'
#已经滚动的像素 要小于等于可滚动的像素
scrolledV: '500'
#横向滑块的设置 (可以为任意材质的部件,该部件的坐标无需设置,将由横向滑块栏决定)
#横向滑块栏位和竖向滑块栏可以同时存在,这个时候你就要问了,那么鼠标滚轮控制哪个滑块呢
#目前的判断机制是 鼠标更靠近哪个滑块 就是控制哪个滑块
sliderH:
type: 3
#滑块默认的图片、GIF(如果填的是gif文件就会渲染成gif)
defaultPath: 'local<->textures/misc/warn.png'
#鼠标悬浮到滑块时的图片、GIF(如果填的是gif文件就会渲染成gif)
hoverPath: 'local<->textures/misc/logo.png'
width: "50"
height: "50"
#对齐模式 可删除
align: "center"
#默认字符串将显示在按钮中间,支持PAPI变量(可删除)
texts:
- "&e我是横向滑块"
#横向滑块栏的坐标
locationHX: '100'
locationHY: '100'
#横向滑块栏的宽度、高度
widthH: '200'
heightH: '20'
#是否关闭横向滑块 默认为为true
invalidH: true
#横向可滚动的像素
#当填写 auto 时,会自动计算并替换为内部组件应该可滚动的最大竖向距离
#当然你想让他可以多滚一点可以写 auto + 5 之类的公式
scrollableH: '1000'
#已经滚动的像素 要小于等于可滚动的像素
scrolledH: '500'
#在滚动框内的部件的部件设置(额 没错 任意部件都可以往里面填)
scrollableParts:
label:
type: label
#文字的对齐方式 左对齐 left 右对齐 right 居中 center 可删除 默认为left
align: "center"
#缩放 注意引号 可用 w h 计算 1为原大小
scale: '1'
#字符串
texts:
- "亲爱的: %player_name%"
- "您的世界: %world_name%"
- "<click>" #<click>独占一行,代表点一下才会继续显示下面的内容
locationX: "w*0.5"
locationY: "h*0.5"
locationZ: "0"
#这个图片的动画(可删除)
animations:
- "default_move"
画布组件
#画布组件(相对坐标,组件集)
#可以把多个组件集合成一个
#可以更方便的设置符合组件的坐标
#该索引名(下面第一行的名称)仅为示例,请在正式配置时进行修改,每个组件的索引名均不可重复!!
canvas:
type: canvas
# 是否开启这个组件 (false后关闭任何效果、显示、互动、功能;删除整行后默认为不显示)
# 如果将 enable 后面的 true或false 设置某个条件 将自动匹配条件开关
# 例如填写 enable: "%player_health% = 100" 当玩家的血量到达100时才会开启该组件
enable: true
#当界面打开的时候 该组件第一次加载时触发该Dos
initDos:
- "message<->我是界面 thisGui 的组件 thisPart"
#画布的起点坐标
locationX: "w*0.26"
locationY: "h*0.11"
#当使用layout时必须设置该参数
width: "100"
#当使用layout时必须设置该参数
height: "100"
#直接给画布添加背景
background:
#组件类型
type: texture
#背景图片
path: 'local<->textures/misc/translucent.png.png'
#显示起始坐标(可以删去,默认为上面滚动列表的坐标参数)
#注意该组件的坐标默认是从上面滚动框坐标的位置开始的
locationX: "-2"
locationY: "-2"
#宽度width和高度height也同样支持运算符和 w h 变量 w代表整个MC的宽度 (可以删去,默认为上面滚动列表的大小参数)
#注意该组件的大小是在上面滚动框的大小上改变的
width: "4"
height: "4"
#画布组件也可以设置拖动 删掉代表无法拖动
drag:
#可拖动区域的坐标
locationX: "0"
locationY: "0"
#可拖动区域的宽度
width: "100"
#可拖动区域的高度
height: "100"
#可以让整个画布一起运行动画
animations:
- "default_rotate"
#画布内布局器
layout:
#布局器类型 FLOW 将根据组件的宽高 自动瀑布流式的填充进容器
type: FLOW
# 组件间隙
gapX: "5"
gapY: "5"
#相对于画布的组件
relativeParts:
part1:
type: gif
#同样支持url<->
path: 'local<->gif/ghast.gif'
#这个gif播放几遍后停止,-1是无限循环
cycle: -1
#该坐标会加上画布的起点坐标,即相对坐标
locationX: "w*0.26"
locationY: "h*0.11"
#画布组件(可以无限套娃)
canvas2:
locationX: "w*0.26"
locationY: "h*0.11"
#相对于canvas2画布的组件
relativeParts:
part1:
type: gif
#同样支持url<->
path: 'local<->gif/ghast.gif'
#这个gif播放几遍后停止,-1是无限循环
cycle: -1
#该坐标会加上画布的起点坐标,即相对坐标
locationX: "w*0.26"
locationY: "h*0.11"