自定义玩家状态HUD
什么是玩家状态HUD?
玩家状态HUD 用来在一系列设置,通过添加额外的HUD,来更加直观的展示玩家的生命、饥饿和经验条等等的状态
示例配置文件
player_state:
options:
startX: "w*0.5"
startY: "h"
startZ: "0"
openDos:
- "refreshPlaceholder<->player_food_level"
- "update<->hunger@width@w*0.135*%player_food_level%/20"
- "update<->hunger@endU@84*%player_food_level%/20"
- "refreshPlaceholder<->ap_life"
- "refreshPlaceholder<->ap_lifes"
- "update<->heart@width@w*0.135*%ap_life%/%ap_lifes%"
- "update<->heart@startU@84-84*%ap_life%/%ap_lifes%"
- "update<->heart@locationX@w*-0.168+(w*0.135-w*0.135*%ap_life%/%ap_lifes%)"
- "refreshPlaceholder<->player_air"
- "update<->oxygen@height@h*0.077*%player_air%/300"
- "update<->oxygen@startV@24-24*%player_air%/300"
- "update<->oxygen@locationY@h*-0.144+(h*0.077-h*0.077*%player_air%/300)"
- "delay<->100"
- "goto<->1"
background:
type: 0
path: 'local<->textures/gui/custom_bar.png'
locationX: "-w*0.225"
locationY: "-h*0.150"
locationZ: "0"
width: "w*0.45"
height: "h*0.09"
startV: "0"
hunger:
type: 0
path: 'local<->textures/gui/hunger.png'
locationX: "w*0.033"
locationY: "-h*0.092"
locationZ: "1"
width: "w*0.135"
height: "h*0.016"
startU: "0"
startV: "0"
endU: "84"
endV: "5"
heart:
type: 0
path: 'local<->textures/gui/heart.png'
locationX: "-w*0.168"
locationY: "-h*0.092"
locationZ: "1"
width: "w*0.135"
height: "h*0.016"
startU: "0"
startV: "0"
endU: "84"
endV: "5"
oxygen:
enable: exist(%player_inWater%,true)
type: 0
path: 'local<->textures/gui/oxygen.png'
locationX: "-w*0.020"
locationY: "-h*0.144"
locationZ: "1"
width: "w*0.040"
height: "h*0.077"
startU: "0"
startV: "0"
endU: "24"
endV: "24"
自定义玩家状态HUD演示教程
第一步,关闭原版状态条
在原版游戏中,游戏提供了显示玩家的生命、饥饿和经验条等等的状态的原版状态条,你需要将其关闭,在进行自定义更改。
在配置Config.yml中有如下内容,改写为true即可
#关于游戏内HUD的参数设置
HUD:
# 取消显示原版的血量条
disableHealth: true
# 取消显示原版的经验条
disableExperience: true
# 取消显示原版的饥饿条
disableFood: true
# 取消显示原版的快捷栏
disableQuick: true
# 取消显示原版的盔甲栏
disableArmor: true
# 取消显示原版的骑马跳跃条
disableJump: true
# 取消显示原版的TAB列表
disableTab: true
# 取消显示原版的聊天框
disableChat: true
# 取消显示原版的药水显示
disablePotion: true
# 取消显示原版的水下氧气显示
disableAir: true
# 取消显示原版的骑马时马的血量
disableHealthMount: true
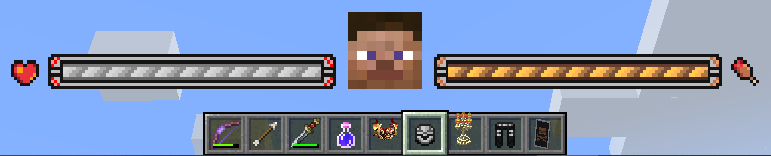
第二步,配置自定义玩家状态HUD的背景图片
首先,制作好合适的背景图片,这里以custom_player_state.png为例

我们在plugins/GermPlugin/gui文件夹内创建一个yml文件,这里以player_state.yml为例
player_state:
options:
startX: "w*0.5"
startY: "h"
startZ: "0"
#HUD的背景图片
background:
type: 0
path: 'local<->textures/gui/custom_player_state.png'
locationX: "-w*0.225"
locationY: "-h*0.150"
locationZ: "0"
width: "w*0.45"
height: "h*0.09"
接下来,我们在Config.yml里进行如下配置,然后再次进入游戏即可
#在玩家加入服务器时,赋予玩家这些HUD
PermanentHud:
- "player_state"

第三步,配置自右向左切割的状态条
这里我们以饥饿条为例,配置一个自右向左切割的状态条,首先准备好图片,这里以hunger.png为例

我们在player_state.yml里创建如下配置
player_state:
options:
startX: "w*0.5"
startY: "h"
startZ: "0"
background:
type: 0
path: 'local<->textures/gui/custom_player_state.png'
locationX: "-w*0.225"
locationY: "-h*0.150"
locationZ: "0"
width: "w*0.45"
height: "h*0.09"
#饥饿条图片
hunger:
type: 0
path: 'local<->textures/gui/hunger.png'
locationX: "w*0.033"
locationY: "-h*0.092"
locationZ: "1"
width: "w*0.135"
height: "h*0.016"
#填写0即可
startU: "0"
#填写0即可
startV: "0"
#填写图片的真实像素宽度
endU: "84"
#填写图片的真实像素高度
endV: "5"

那我们如何使它从右向左动起来呢?我们在player_state.yml的options里添加如下的openDos配置
openDos:
#刷新变量%player_food_level%(原版饥饿度变量)
- "refreshPlaceholder<->player_food_level"
#更新player_state.yml内,名为hunger的组件的width为w*0.135*%player_food_level%/20
#即更新名为hunger的组件的图片宽度为【满状态图片宽度*当前状态变量/满状态变量】
#因为原版饥饿度的最大值固定为20,所以我们填写为 %player_food_level%/20
- "update<->hunger@width@w*0.135*%player_food_level%/20"
#更新player_state.yml内,名为hunger的组件的endU为84*%player_food_level%/20
#即更新名为hunger的组件的图片的右方截取界限为【图片的真实像素宽度*当前状态变量/满状态变量】
- "update<->hunger@endU@84*%player_food_level%/20"
#延迟100ms再向下执行
- "delay<->100"
#返回openDos的第一行
- "goto<->1"
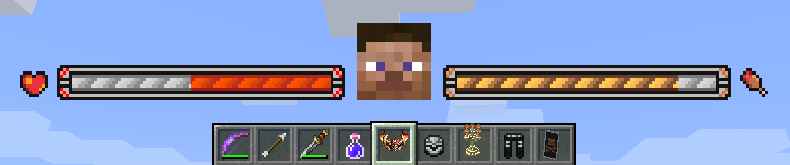
现在再进入游戏,饥饿条已经开始随着你的饥饿度的变化而从右向左变化了!!

第四步,配置自左向右切割的状态条
这里我们以血量条为例,配置一个自左向右切割的状态条,首先准备好图片,这里以heart.png为例

我们继续在player_state.yml里创建如下配置
player_state:
options:
startX: "w*0.5"
startY: "h"
startZ: "0"
openDos:
- "refreshPlaceholder<->player_food_level"
- "update<->hunger@width@w*0.135/20*%player_food_level%"
- "update<->hunger@endU@84/20*%player_food_level%"
- "delay<->100"
- "goto<->1"
background:
type: 0
path: 'local<->textures/gui/custom_bar.png'
locationX: "-w*0.225"
locationY: "-h*0.150"
locationZ: "0"
width: "w*0.45"
height: "h*0.09"
hunger:
type: 0
path: 'local<->textures/gui/hunger.png'
locationX: "w*0.033"
locationY: "-h*0.092"
locationZ: "1"
width: "w*0.135"
height: "h*0.016"
startU: "0"
startV: "0"
endU: "84"
endV: "5"
#血量条图片
heart:
type: 0
path: 'local<->textures/gui/heart.png'
locationX: "-w*0.168"
locationY: "-h*0.092"
locationZ: "1"
width: "w*0.135"
height: "h*0.016"
#填写0即可
startU: "0"
#填写0即可
startV: "0"
#填写图片的真实像素宽度
endU: "84"
#填写图片的真实像素高度
endV: "5"

那我们如何使它从左向右动起来呢?我们在player_state.yml的options里添加如下的openDos配置
Tips:这里我们以AttributePlus属性插件的血量作为示例;%ap_life%为玩家当前血量、%ap_lifes%为玩家最大血量
openDos:
#刷新变量%ap_life%(AP插件的玩家当前血量变量)
- "refreshPlaceholder<->ap_life"
#刷新变量%ap_lifes%(AP插件的玩家最大血量变量)
- "refreshPlaceholder<->ap_lifes"
#更新player_state.yml内,名为heart的组件的width为w*0.135*%ap_life%/%ap_lifes%
#即更新名为heart的组件的图片宽度为【满状态图片宽度*当前状态变量/满状态变量】
- "update<->heart@width@w*0.135*%ap_life%/%ap_lifes%"
#更新player_state.yml内,名为heart的组件的startU为84-84*%ap_life%/%ap_lifes%
#即更新名为heart的组件的图片的左方读取开始界限为【图片的真实像素宽度-图片的真实像素宽度*当前状态变量/满状态变量】
- "update<->heart@startU@84-84*%ap_life%/%ap_lifes%"
#更新player_state.yml内,名为heart的组件的locationX为w*-0.168+(w*0.135-w*0.135/%ap_lifes%*%ap_life%)
#即更新名为heart的组件的图片的X位置为【满状态图片X位置+(满状态图片宽度-满状态图片宽度*当前状态变量/满状态变量)】
- "update<->heart@locationX@w*-0.168+(w*0.135-w*0.135*%ap_life%/%ap_lifes%)"
#延迟100ms再向下执行
- "delay<->100"
#返回openDos的第一行
- "goto<->1"
现在再进入游戏,血量条已经开始随着你的生命值的变化而从左向右变化了!!

第五步,配置自上向下切割的状态条
这里我们以氧气条为例,配置一个自上向下切割的状态条,首先准备好图片,这里以oxygen.png为例

我们继续在player_state.yml里创建如下配置
player_state:
options:
startX: "w*0.5"
startY: "h"
startZ: "0"
openDos:
- "refreshPlaceholder<->player_food_level"
- "update<->hunger@width@w*0.135/20*%player_food_level%"
- "update<->hunger@endU@84/20*%player_food_level%"
- "refreshPlaceholder<->ap_life"
- "refreshPlaceholder<->ap_lifes"
- "update<->heart@width@w*0.135*%ap_life%/%ap_lifes%"
- "update<->heart@startU@84-84*%ap_life%/%ap_lifes%"
- "update<->heart@locationX@w*-0.168+(w*0.135-w*0.135*%ap_life%/%ap_lifes%)"
- "delay<->100"
- "goto<->1"
background:
type: 0
path: 'local<->textures/gui/custom_bar.png'
locationX: "-w*0.225"
locationY: "-h*0.150"
locationZ: "0"
width: "w*0.45"
height: "h*0.09"
hunger:
type: 0
path: 'local<->textures/gui/hunger.png'
locationX: "w*0.033"
locationY: "-h*0.092"
locationZ: "1"
width: "w*0.135"
height: "h*0.016"
startU: "0"
startV: "0"
endU: "84"
endV: "5"
heart:
type: 0
path: 'local<->textures/gui/heart.png'
locationX: "-w*0.168"
locationY: "-h*0.092"
locationZ: "1"
width: "w*0.135"
height: "h*0.016"
startU: "0"
startV: "0"
endU: "84"
endV: "5"
#氧气条图片
oxygen:
type: 0
path: 'local<->textures/gui/oxygen.png'
locationX: "-w*0.020"
locationY: "-h*0.144"
locationZ: "1"
width: "w*0.040"
height: "h*0.077"
#填写0即可
startU: "0"
#填写0即可
startV: "0"
#填写图片的真实像素宽度
endU: "24"
#填写图片的真实像素高度
endV: "24"

那我们如何使它从上向下动起来呢?我们在player_state.yml的options里添加如下的openDos配置
Tips:原版氧气值变量是%player_air%,原版氧气值的最大值为固定值300
openDos:
#刷新变量%player_air%(原版氧气值变量)
- "refreshPlaceholder<->player_air"
#更新player_state.yml内,名为oxygen的组件的height为h*0.077*%player_air%/300
#即更新名为oxygen的组件的图片高度为【满状态图片高度*当前状态变量/满状态变量】
- "update<->oxygen@height@h*0.077*%player_air%/300"
#更新player_state.yml内,名为oxygen的组件的startV为24-24*%player_air%/300
#即更新名为oxygen的组件的图片的上方读取开始界限为【图片的真实像素高度-图片的真实像素高度*当前状态变量/满状态变量】
- "update<->oxygen@startV@24-24*%player_air%/300"
#更新player_state.yml内,名为oxygen的组件的locationY为h*-0.144+(h*0.077-h*0.077*%player_air%/300)
#即更新名为oxygen的组件的图片的Y位置为【满状态图片Y位置+(满状态图片高度-满状态图片高度*当前状态变量/满状态变量)】
- "update<->oxygen@locationY@h*-0.144+(h*0.077-h*0.077*%player_air%/300)"
#延迟100ms再向下执行
- "delay<->100"
#返回openDos的第一行
- "goto<->1"
现在再进入游戏,氧气条已经开始随着你的氧气值的变化而从上向下变化了!!

Tips:那我们如何使它在玩家不在水里时自动隐藏全满的氧气条呢?我们在player_state.yml的oxygen里添加如下的enable配置
#氧气条图片
oxygen:
enable: exist(%player_inWater%,true)
type: 0
path: 'local<->textures/gui/oxygen.png'
locationX: "-w*0.020"
locationY: "-h*0.144"
locationZ: "1"
width: "w*0.040"
height: "h*0.077"
startU: "0"
startV: "0"
endU: "24"
endV: "24"