自定义实体生物状态HUD
什么是实体生物状态HUD?
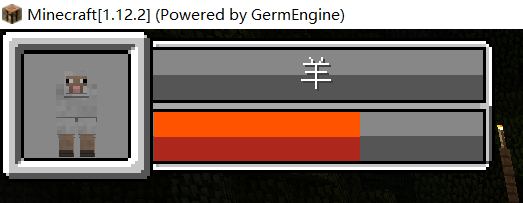
实体生物状态HUD 用来在一系列设置,通过添加额外的HUD,来更加直观的展示实体生物的名字、生命等等的状态
示例配置文件
entity_state:
options:
startX: "0"
startY: "0"
openDos:
- "refreshPlaceholder<->cursorEntity_exist"
- "refreshPlaceholder<->cursorEntity_name"
- "refreshPlaceholder<->cursorEntity_health"
- "refreshPlaceholder<->cursorEntity_max_health"
- "update<->health@width@w*0.172*%cursorEntity_health%/%cursorEntity_max_health%"
- "update<->health@endU@108*%cursorEntity_health%/%cursorEntity_max_health%"
- "delay<->100"
- "goto<->1"
background:
enable: exist(%cursorEntity_exist%,true)
type: 0
path: 'local<->textures/gui/custom_entity_state.png'
locationX: "0"
locationY: "0"
locationZ: "0"
width: "w*0.258"
height: "h*0.153"
health:
enable: exist(%cursorEntity_exist%,true)
type: 0
path: 'local<->textures/gui/entity_health.png'
locationX: "w*0.080"
locationY: "h*0.083"
locationZ: "1"
width: "w*0.172"
height: "h*0.049"
startU: "0"
startV: "0"
endU: "108"
endV: "16"
cursor_entity:
enable: exist(%cursorEntity_exist%,true)
type: 6
model: 'cursor'
followCursor: false
lookAtX: "w*0.039"
lookAtY: "h*0.092"
size: "28"
locationX: "w*0.04"
locationY: "h*0.126"
locationZ: "1"
cursor_entity_name:
enable: exist(%cursorEntity_exist%,true)
type: 4
align: "center"
scale: '2'
font: "default"
texts:
- "%cursorEntity_name%"
locationX: "w*0.165"
locationY: "h*0.028"
locationZ: "1"
自定义实体生物状态HUD演示教程
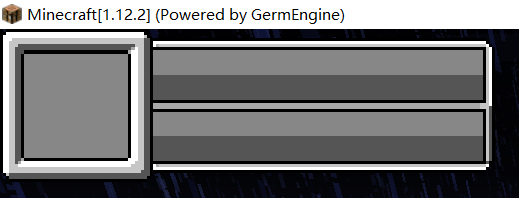
第一步,配置实体生物状态HUD的背景图片
首先,制作好合适的背景图片,这里以custom_entity_state.png为例

我们在plugins/GermPlugin/gui文件夹内创建一个yml文件,这里以entity_state.yml为例
entity_state:
options:
startX: "0"
startY: "0"
background:
enable: true
type: 0
path: 'local<->textures/gui/custom_entity_state.png'
locationX: "0"
locationY: "0"
locationZ: "0"
width: "w*0.258"
height: "h*0.153"
接下来,我们在Config.yml里进行如下配置,然后再次进入游戏即可
#在玩家加入服务器时,赋予玩家这些HUD
PermanentHud:
- "entity_state"

第二步,配置自右向左切割的实体生物状态HUD
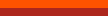
这里我们以实体生物血量条为例,配置一个自右向左切割的状态条,首先准备好图片,这里以entity_health.png为例

我们在entity_state.yml里创建如下配置
entity_state:
options:
startX: "0"
startY: "0"
background:
enable: true
type: 0
path: 'local<->textures/gui/custom_entity_state.png'
locationX: "0"
locationY: "0"
locationZ: "0"
width: "w*0.258"
height: "h*0.153"
health:
enable: true
type: 0
path: 'local<->textures/gui/entity_health.png'
locationX: "w*0.080"
locationY: "h*0.083"
locationZ: "1"
width: "w*0.172"
height: "h*0.049"
startU: "0"
startV: "0"
endU: "108"
endV: "16"

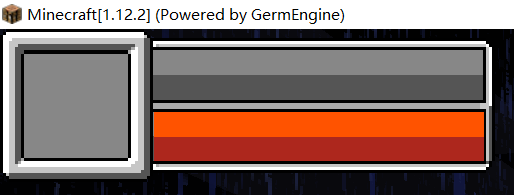
那我们如何使它从右向左动起来呢,我们在entity_state.yml的options里添加如下的openDos
openDos:
#刷新变量%cursorEntity_health%(十字准星目标血量变量)
- "refreshPlaceholder<->cursorEntity_health"
#刷新变量%cursorEntity_health%(十字准星目标最大血量变量)
- "refreshPlaceholder<->cursorEntity_max_health"
#更新entity_state.yml内,名为health的组件的width为w*0.172*%player_food_level%/20
#即更新名为health的组件的图片宽度为【满状态图片宽度*当前状态变量/满状态变量】
- "update<->health@width@w*0.172*%cursorEntity_health%/%cursorEntity_max_health%"
#更新entity_state.yml内,名为health的组件的endU为84*%player_food_level%/20
#即更新名为health的组件的图片的右侧截取界限为【图片的真实像素宽度*当前状态变量/满状态变量】
- "update<->health@endU@108*%cursorEntity_health%/%cursorEntity_max_health%"
#延迟100ms再向下执行
- "delay<->100"
#返回openDos的第一行
- "goto<->1"
现在再进入游戏,实体生物血量条已经开始随着你的十字准星所瞄准的目标的血量的变化而从右向左变化了!!

第三步,配置实体生物名称与模型
我们先在entity_state.yml的openDos里写上
openDos:
#刷新变量%cursorEntity_name%(十字准星目标名称变量)
- "refreshPlaceholder<->cursorEntity_name"
我们继续在entity_state.yml里创建如下配置
entity_state:
options:
startX: "0"
startY: "0"
openDos:
- "refreshPlaceholder<->cursorEntity_name"
- "refreshPlaceholder<->cursorEntity_health"
- "refreshPlaceholder<->cursorEntity_max_health"
- "update<->health@width@w*0.172*%cursorEntity_health%/%cursorEntity_max_health%"
- "update<->health@endU@108*%cursorEntity_health%/%cursorEntity_max_health%"
- "delay<->100"
- "goto<->1"
background:
enable: true
type: 0
path: 'local<->textures/gui/custom_entity_state.png'
locationX: "0"
locationY: "0"
locationZ: "0"
width: "w*0.258"
height: "h*0.153"
health:
enable: true
type: 0
path: 'local<->textures/gui/entity_health.png'
locationX: "w*0.080"
locationY: "h*0.083"
locationZ: "1"
width: "w*0.172"
height: "h*0.049"
startU: "0"
startV: "0"
endU: "108"
endV: "16"
cursor_entity:
enable: true
type: 6
model: 'cursor'
followCursor: false
lookAtX: "w*0.039"
lookAtY: "h*0.092"
size: "28"
locationX: "w*0.04"
locationY: "h*0.126"
locationZ: "1"
cursor_entity_name:
enable: true
type: 4
align: "center"
scale: '2'
font: "default"
texts:
- "%cursorEntity_name%"
locationX: "w*0.165"
locationY: "h*0.028"
locationZ: "1"

第四步,配置实体生物状态HUD的自动开关
当我们面前没有实体生物时,这样一个东西挡在左上角可能会显得很突兀,这时候我们可以对它进行配置,使其自动开关!
我们先在entity_state.yml的openDos里写上
openDos:
#刷新变量%cursorEntity_exist%(十字准星目标是否存在变量)
- "refreshPlaceholder<->cursorEntity_exist"
然后,我们对在entity_state.yml里的每个组件的enable属性进行修改,改为如下样式
enable: exist(%cursorEntity_exist%,true)
此时,再进入游戏,实体生物状态条的自动开关就已经完成了!