自定义箱子GUI界面
第一步,在服务端中新建GermPlugin/gui/chest_xx.yml,并填入对应基础配置
chest_xx:
private:
background:
path: 'local<->textures/gui/player_backpack.png'
locationX: "w*0.5-105"
locationY: "h*0.5-128"
width: "256"
height: "256"
other:
disableDefaultBackground: true
clickPartsDropCursorItem:
- "background"
- "drop_item_on_cursor"
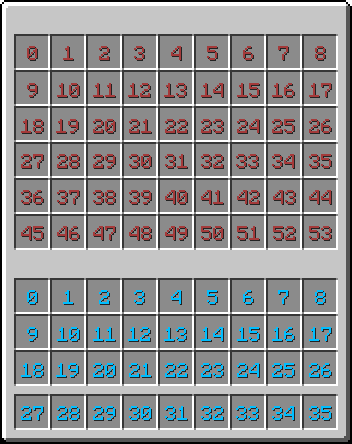
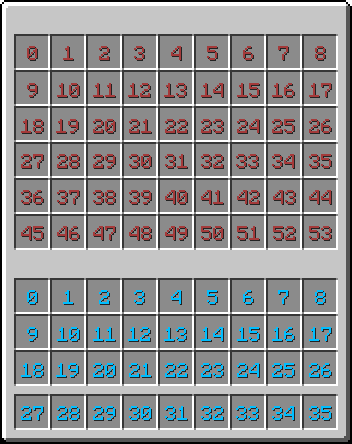
ChestSlotSettings:
Slot_0:
show: false
size: "16"
locationX: 'w*0.5+4'
locationY: 'h*0.5-75'
Slot_1:
show: false
size: "16"
locationX: 'w*0.5+56'
locationY: 'h*0.5-75'
Slot_2:
show: false
size: "16"
locationX: '10'
locationY: '30'
Slot_3:
show: false
size: "16"
locationX: '10'
locationY: '30'
Slot_4:
show: true
size: "16"
locationX: "w*0.379"
locationY: "h*0.258"
Slot_5:
show: false
size: "16"
locationX: '10'
locationY: '30'
Slot_6:
show: false
size: "16"
locationX: '10'
locationY: '30'
Slot_7:
show: false
size: "16"
locationX: '10'
locationY: '30'
Slot_8:
show: false
size: "16"
locationX: '10'
locationY: '30'
Slot_9:
show: false
size: "16"
locationX: '10'
locationY: '30'
Slot_10:
show: false
size: "16"
locationX: '10'
locationY: '30'
Slot_11:
show: false
size: "16"
locationX: '10'
locationY: '30'
Slot_12:
show: false
size: "16"
locationX: '10'
locationY: '30'
Slot_13:
show: true
size: "16"
locationX: '10'
locationY: '30'
Slot_14:
show: false
size: "16"
locationX: '10'
locationY: '30'
Slot_15:
show: false
size: "16"
locationX: '10'
locationY: '30'
Slot_16:
show: false
size: "16"
locationX: '10'
locationY: '30'
Slot_17:
show: false
size: "16"
locationX: '10'
locationY: '30'
Slot_18:
show: false
size: "16"
locationX: '10'
locationY: '30'
Slot_19:
show: false
size: "16"
locationX: '10'
locationY: '30'
Slot_20:
show: false
size: "16"
locationX: '10'
locationY: '30'
Slot_21:
show: false
size: "16"
locationX: '10'
locationY: '30'
Slot_22:
show: false
size: "16"
locationX: '10'
locationY: '30'
Slot_23:
show: false
size: "16"
locationX: '10'
locationY: '30'
Slot_24:
show: false
size: "16"
locationX: '10'
locationY: '30'
Slot_25:
show: false
size: "16"
locationX: '10'
locationY: '30'
Slot_26:
show: false
size: "16"
locationX: '10'
locationY: '30'
Slot_27:
show: false
size: "16"
locationX: '10'
locationY: '30'
PlayerSlotSettings:
Slot_0:
show: true
locationX: 'w*0.166'
locationY: 'h*0.016'
Slot_1:
show: true
locationX: 'w*0.1875'
locationY: 'h*0.016'
Slot_2:
show: true
locationX: 'w*0.208'
locationY: 'h*0.016'
Slot_3:
show: true
locationX: 'w*0.23'
locationY: 'h*0.016'
Slot_4:
show: true
locationX: 'w*0.166'
locationY: 'h*0.058'
Slot_5:
show: true
locationX: 'w*0.1875'
locationY: 'h*0.058'
Slot_6:
show: true
locationX: 'w*0.208'
locationY: 'h*0.058'
Slot_7:
show: true
locationX: 'w*0.23'
locationY: 'h*0.058'
Slot_8:
show: true
locationX: 'w*0.166'
locationY: 'h*0.1'
Slot_9:
show: true
locationX: 'w*0.1875'
locationY: 'h*0.1'
Slot_10:
show: true
locationX: 'w*0.208'
locationY: 'h*0.1'
Slot_11:
show: true
locationX: 'w*0.23'
locationY: 'h*0.1'
Slot_12:
show: true
locationX: 'w*0.166'
locationY: 'h*0.142'
Slot_13:
show: true
locationX: 'w*0.1875'
locationY: 'h*0.142'
Slot_14:
show: true
locationX: 'w*0.208'
locationY: 'h*0.142'
Slot_15:
show: true
locationX: 'w*0.23'
locationY: 'h*0.142'
Slot_16:
show: true
locationX: 'w*0.166'
locationY: 'h*0.182'
Slot_17:
show: true
locationX: 'w*0.1875'
locationY: 'h*0.182'
Slot_18:
show: true
locationX: 'w*0.208'
locationY: 'h*0.182'
Slot_19:
show: true
locationX: 'w*0.23'
locationY: 'h*0.182'
Slot_20:
show: true
locationX: 'w*0.166'
locationY: 'h*0.226'
Slot_21:
show: true
locationX: 'w*0.1875'
locationY: 'h*0.226'
Slot_22:
show: true
locationX: 'w*0.208'
locationY: 'h*0.226'
Slot_23:
show: true
locationX: 'w*0.23'
locationY: 'h*0.226'
Slot_24:
show: true
locationX: 'w*0.166'
locationY: 'h*0.266'
Slot_25:
show: true
locationX: 'w*0.1875'
locationY: 'h*0.266'
Slot_26:
show: true
locationX: 'w*0.208'
locationY: 'h*0.266'
Slot_27:
show: false
locationX: '33'
locationY: 'h*0.44'
Slot_28:
show: true
locationX: 'w*0.055'
locationY: 'h*0.44'
Slot_29:
show: true
locationX: 'w*0.077'
locationY: 'h*0.44'
Slot_30:
show: true
locationX: 'w*0.098'
locationY: 'h*0.44'
Slot_31:
show: true
locationX: 'w*0.1198'
locationY: 'h*0.44'
Slot_32:
show: true
locationX: 'w*0.1416'
locationY: 'h*0.44'
Slot_33:
show: true
locationX: 'w*0.1635'
locationY: 'h*0.44'
Slot_34:
show: true
locationX: 'w*0.1854'
locationY: 'h*0.44'
Slot_35:
show: true
locationX: 'w*0.206'
locationY: 'h*0.44'

第二步,按照第二节的教程来调整背景大小并添加你的需要的组件吧 😝